Did you know that 81% [1] of users have abandoned an online form after beginning to fill it out?
This fact shows a big challenge in UI design:
Creating forms that users are motivated to complete
Here's where the wizard form comes in.
A wizard form is a common UI design pattern used for breaking down complex forms into manageable steps.
This pattern helps keep users from leaving the form unfinished and makes them more interested in what they are doing.
It can even improve the code if done right.
As developers, our goal is simple: make things easy and interesting for users.
It's like telling a joke:
if you have to explain it too much or it's boring, it doesn't work.

In my journey as a developer, I have worked a lot on making wizard forms.
I used to write the same code again and again, trying to find the best way to do it.
I learned a lot from this.
In this saga , we will learn how to create an efficient wizard form using Next.js, React Hook Form,Taiwlindcss , TypeScript and shadcn/ui, focusing on developing reusable and maintainable code.
I'll be sharing a GitHub repository with all the code at the end of this saga,
but first:
Let's understand the problem
Imagine we need to create a form.
-The purpose?
To design a custom video game character.
This form isn't just any form, it needs to be visually engaging, user-friendly, and capable of capturing a broad spectrum of character attributes.
Let's consider the kind of fields it should include:
Character Name: A simple text field for the name.
Race/Species: A dropdown with choices for various races or species.
Class/Role: Another dropdown, this time for selecting a class or role, like a warrior, mage, or rogue.
Gender: Radio buttons for choosing gender.
Age: A slider or a place to input a number for age.
Hair Style: Options for hair, either through a dropdown or visual selections.
Eye Color: A color picker or dropdown for eye color.
Skin Tone: Similar to eye color, a picker for skin tone.
Special Abilities: A list or checkboxes for picking abilities or skills.
Equipment: Sections with options for equipment like weapons, armor, etc.
Backstory: A larger area for typing out the character's story.
Strength Level: A slider to adjust strength.
Intelligence Level: And another slider, this time for intelligence.
Alignment: A dropdown for choosing between alignments like lawful good or chaotic evil.
Also, we should include a Preview Character button to see a summary of the choices, and a Create button to finish the creation.
The form should guide the user with easy navigation.
Don't Be Overwhelmed by the Complexity of the Task
Now, looking at all this, you might feel overwhelmed by the complexity .
But there's no need to worry.
Let's break it down.
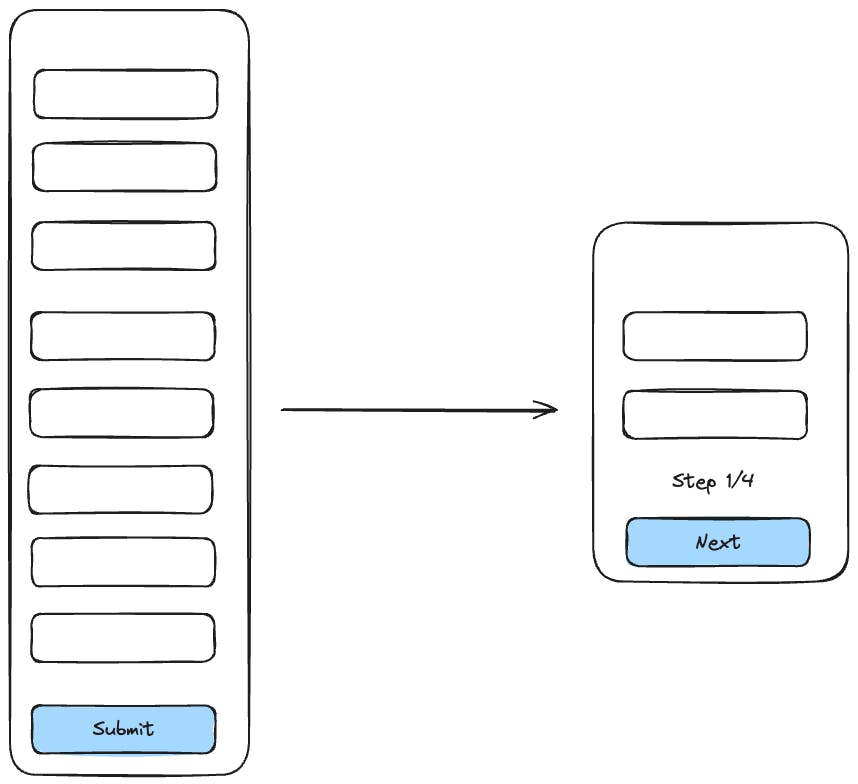
The Wizard Form Approach
We can logically sort these fields into distinct, manageable steps.
This step-by-step approach turns a complex form into something more user-friendly, especially with so many fields.
Here's how we can group them:
Step 1: Basic Information
Character Name: A text field for the character's name.
Race/Species: A dropdown menu with options for different races or species.
Class/Role: A dropdown to select the character's class or role (e.g., warrior, mage, rogue).
Gender: Radio buttons for gender selection.
Age: A slider or numeric input for age selection.
Step 2: Physical Appearance
Hair Style: Dropdown or visual selection of various hairstyles.
Eye Color: A color picker or dropdown for eye color selection.
Skin Tone: A color picker or dropdown for skin tone selection.
Step 3: Abilities and Skills
Special Abilities: A multi-select list or checkboxes for choosing special abilities or skills.
Strength Level: A slider to adjust the character's strength level.
Intelligence Level: A slider to adjust the character's intelligence level.
Step 4: Equipment
- Equipment: A section with checkboxes or dropdowns to select various equipment items (e.g., weapons, armor, accessories).
Step 5: Personalization
Backstory: A large text area for writing a character backstory.
Alignment: A dropdown to choose the character's alignment (e.g., lawful good, chaotic evil).
Final Step: Review and Submit
A summary page showing all the selections made.
A 'Preview Character' button to visualize the character based on the selections.
A 'Create' button to finalize the character creation.
Using this form design, we get some big benefits, both for users and developers:
For Users:
✅ Less Scary, More Doable: Splitting the form into smaller parts makes it feel easier. Users are less scared off and more likely to finish it.
✅ Easy Steps to Follow: Each part of the form leads to the next in a way that makes sense. This helps users understand what to do next and keeps them from feeling lost.
For Developers:
✅ Simpler Code Management: By breaking the form into sections, we make the code simpler and cleaner. It's easier to manage, update, and debug when each part is separated.
✅ Focused Problem Solving: When issues arise, they're now confined to specific sections of the form. This makes it easier to identify and fix problems, as we know exactly where to look.
To be continue...
In summary, wizard forms not only simplify complex data entry for users but also make development more manageable.
By breaking down a potentially overwhelming process into digestible steps, we create a user-friendly interface and a cleaner.
So, are you ready to transform your complex forms into streamlined, user-friendly experiences?
In the next chapter, we'll dive into the practical aspects of building an efficient wizard form, where the real magic happens, here’s a sneak peek at what we’ll be unraveling:
✅ Building a Reusable Wizard Component: Crafting a wizard component that's adaptable to any enchanting scenario.
✅ React Context Magic: Say goodbye to complex prop-drilling as we harness the simplicity of React Context.
✅ The Charm of Compound Components: Discover how compound components can bring flexibility and maintainability to your UI.
✅ TypeScript’s and Zod: Watch how TypeScript and Zod weaves its type-safe magic into our wizard component.
✅ Independent Mastery: Learn to create a wizard that stands strong without leaning on external state management libraries like Redux or Jotai.
✅ Clean and DRY Code: Emphasizing the importance of writing clean and DRY (Don't Repeat Yourself) code to keep our wizardry efficient and elegant.
Don’t miss out on any updates – join my newsletter for the latest insights.
Or connect with me on LinkedIn to stay in the loop, just to say: Hello world.
[1] Form Abandonment statistics from https://www.profaceoff.com/form-abandonment-statistics/
